"Many people continually make formal or informal resolutions to improve aspects of their lives. Although the goals may be set by an individual relative to his or her specific situation, many of the intentions actually apply to a larger body of people." —Stacie Rohrbach (Project Prompt)
Good Cook is a program that encourages healthy cooking and eating through social interaction.
RESPONSIBILITIES
Designing the visual language
Illustrations and color studies
Prototyping the physical space context
TEAM
Carolyn Zhou
Natalie Harmon
Christie Chong (me)
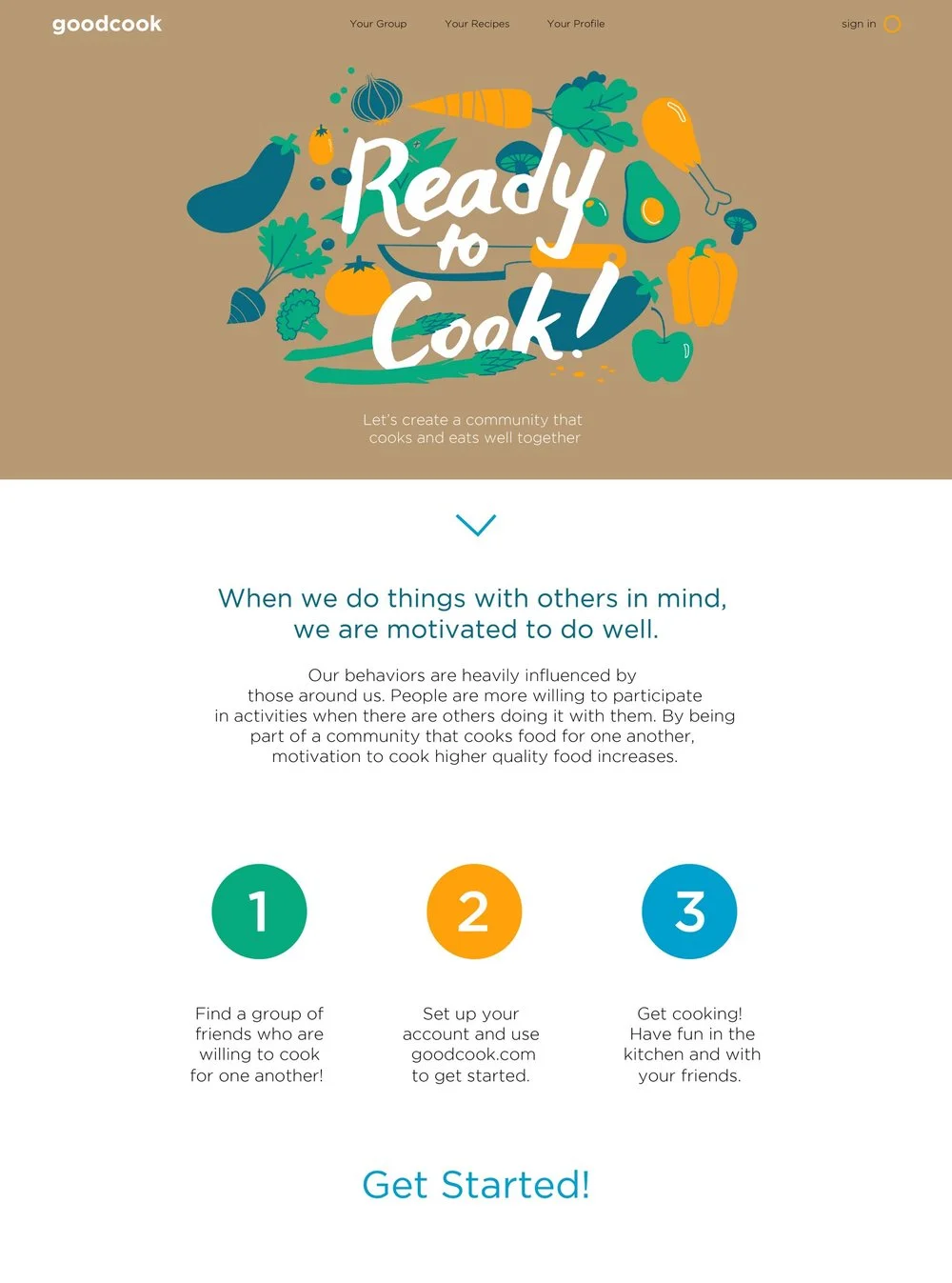
Good Cook is a program in which friends would take turns cooking for each other. When we do things with others in mind, we tend to be more motivated to do better. We hoped that as a team of friends, they would be able to encourage each other to try new recipes, share dishes, and as a result, build a community that values cooking and eating healthy. This project was actually based off our own New Year's resolutions to eat and cook healthier and throughout this project. We were even able to implement our Good Cook program in our team and cooked lunch for each other.
Our goal was to give our fellow students an unforgettable cooking experience through a three part communication piece with a spatial, physical, and digital context. With that in mind, we also created a visual language that would keep our design system cohesive.
Systems flow:
- Pop-up Shop (Spatial): A pop-up shop similar to a mini market would be set up on campus. Students would sign up for our program and be given a bag of vegetables to motivate them to gather friends and start cooking.
- Bag (Physical): On the bag's tag, there would be instructions to direct the students to the Good Cook website and a recipe for their vegetables.
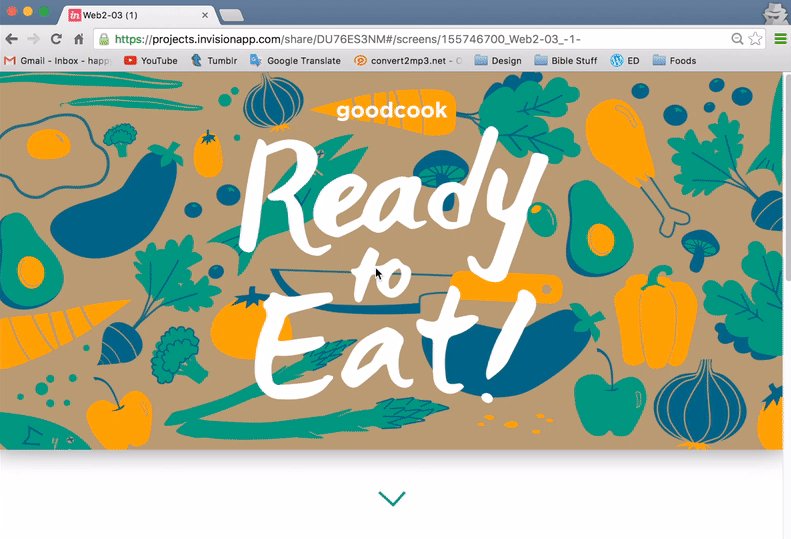
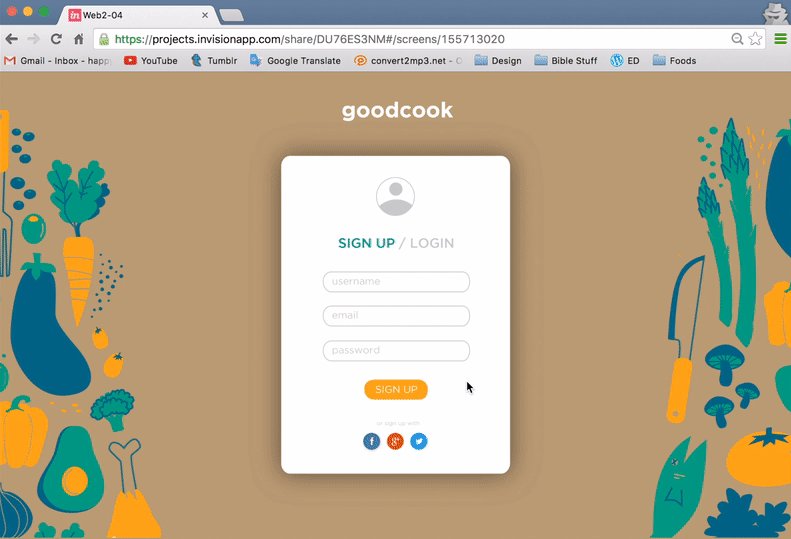
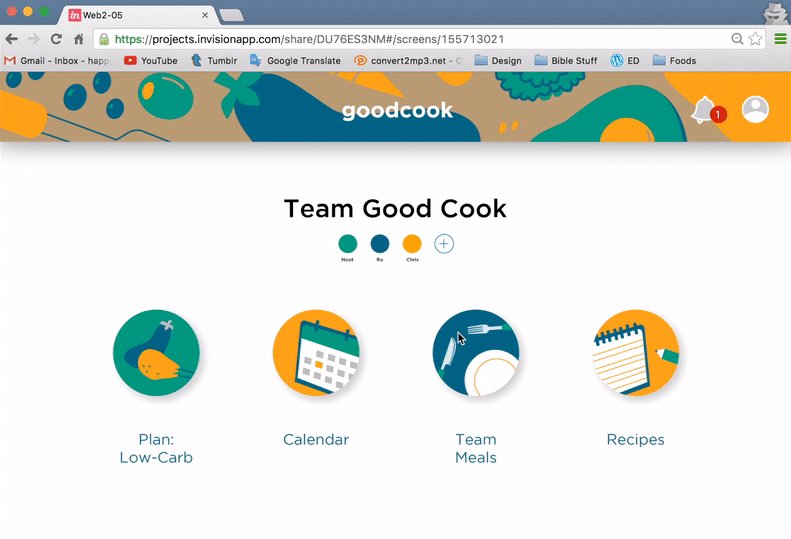
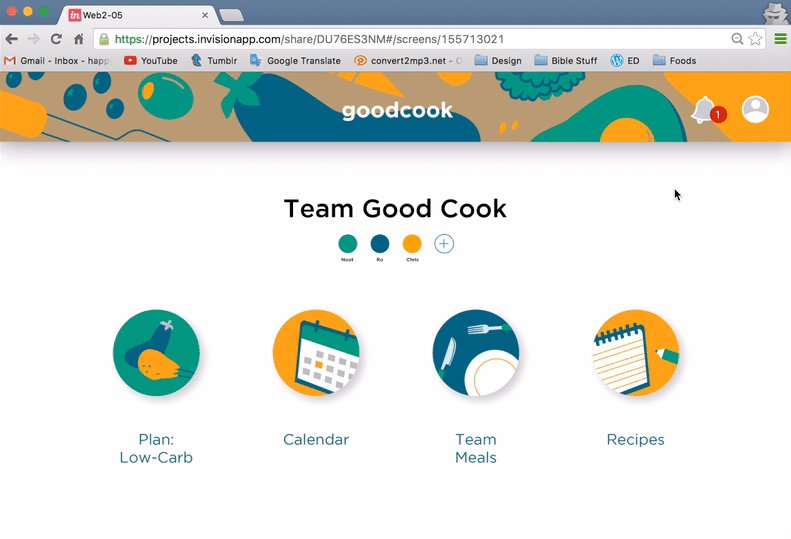
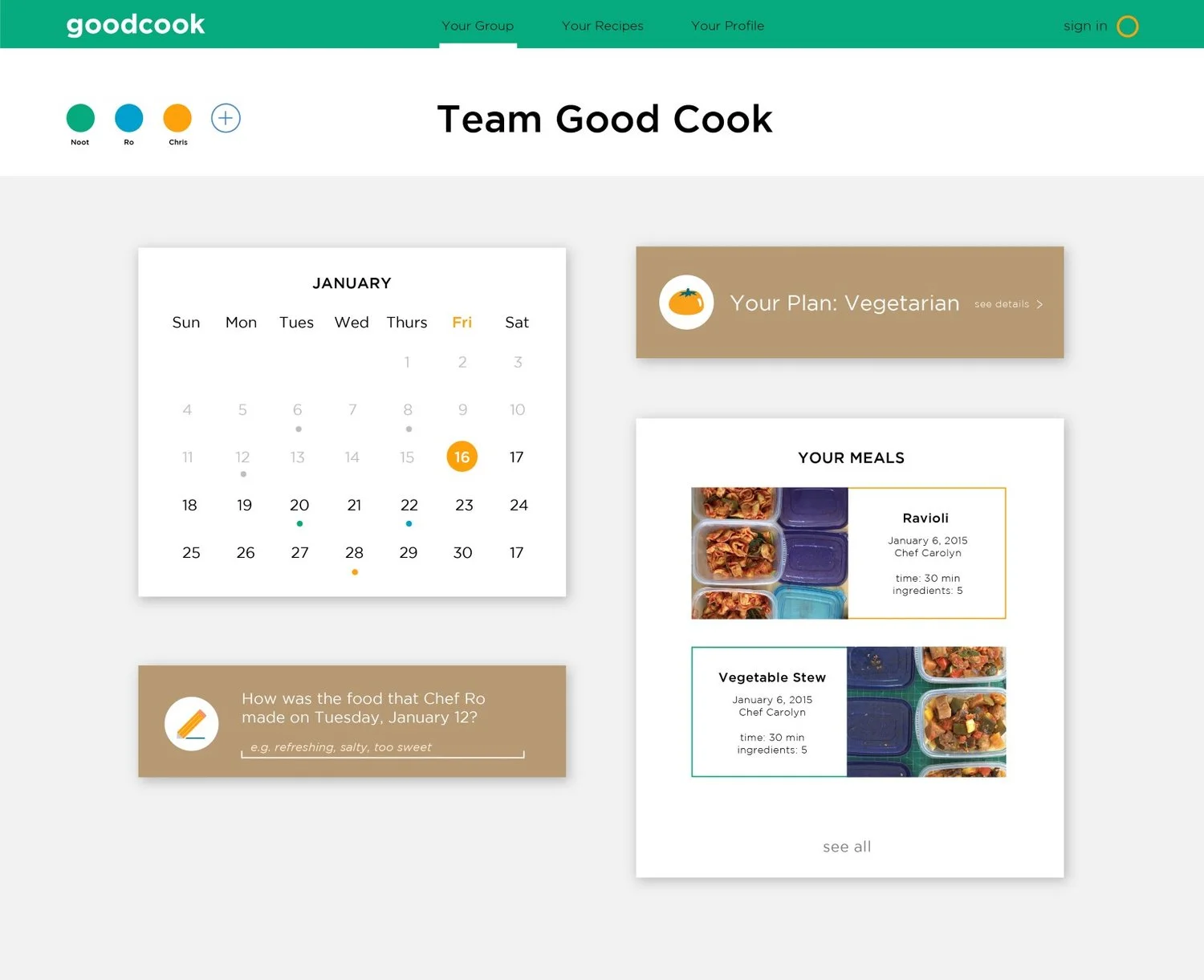
- Website (Digital): The website would help the students keep track of who's cooking when and provide a variety of recipes, eating plans, and challenges the students can participate in.
Process:
Research
We first started with asking our peers about how they viewed cooking and eating healthy and laying out their answers in a post-it session. Some of our questions were:
- What does eating healthy look like for you?
- What is stopping you from eating healthy?
- What is your attitude towards cooking?
We concluded that we wanted to design a cooking experience that was not intimidating, but rather fun, exciting, and collaborative.
Mark making
We chose to describe our concept so far as "fresh, exciting, friendly, motivational, happy, fun, and simple." It was good to see that the three of us were on the same page and was definitely fun to be able to express these adjectives through expressive drawings.
Style Explorations
We went through as series of color, type, and patterning style iterations to try to design a pattern that would reflect the adjectives we came up with during mark making.
Spatial Iterations
Designing the first touch point with our audiences was especially hard. We wanted to encourage the students to move on from physically interacting with us to our digital piece to start their Good Cook digital experience. We finally decided to design a pop-up shop where we would give out vegetables as an incentive for them to sign up. I quickly mocked up a drawn out version to help us visualize how the pop up shop would look.
Bag Iterations
Finalized pattern and mid-fidelity paper bag prototype. It took multiple prints to get the colors just right and hand painted white lettering because the printer can't print white!
Web Iterations
Transferring a pattern meant for print to a digital interactive website was a challenge at first. We had to make sure the visual language was coherent throughout our three pieces.
Final Style Guide:
Team Good Cook :')
Check out detailed process here!